
Immer mehr Konsumenten wollen über ihr Smartphone oder Tablet einkaufen. Ihre Online-Shops für die gerätespezifischen Anforderungen fit zu machen, stellt Händler aber vor vielfältige Herausforderungen.
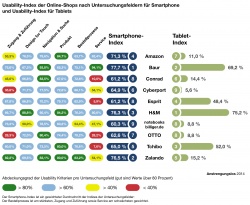
Welches Design den mobilen Einkaufsprozess adäquat unterstützt, was die häufigsten Fallstricke sind und welche Online-Shops auf Smartphone und Tablet punkten können, untersucht die Studie „Mobile Web Commerce Benchmark“, des ECC Köln und der Agentur Anstrengungslos. Anhand eines umfangreichen Kriterienkatalogs wird die mobile Usability von Online-Shops auf Herz und Nieren geprüft.
Mobiler Einkaufsfrust mit wenigen Glanzpunkten
Im Fokus der Studie steht die Usability beim Einkauf mit dem Smartphone. Die Ergebnisse zeigen: Insgesamt erreichen nur drei der untersuchten mobilen Auftritte – die Shops von Baur, Zalando und H&M – in dieser Geräteklasse eine zufriedenstellende Beurteilung. Zu typischen Problemen zählen zu kleine, zu dicht platzierte Bedienelemente, unzureichende oder abgeschnittene Produktinformationen oder Warenkörbe, die nicht geräteübergreifend nutzbar sind. Will der Kunde Servicefunktionen wie die Kontaktdatenpflege oder die Sendungsauskunft nutzen, ist dies häufig nur rudimentär umgesetzt oder lediglich auf der Desktop Website möglich. Für die Tablet-Nutzung optimierte Online-Shops sind noch selten: Nur H&M und Baur können mit erheblich opti mierten Auftritten aufwarten. Die Shops von Tchibo und Esprit erreichen durch Ausspielen des Smartphone-Auftritts immerhin eine annehmbare Usability auf kleinen Tablets.
„Viele große Online-Händler arbeiten im mobilen Web noch immer an der Pflicht“, so Hans-Joachim Belz, Inhaber der Agentur Anstrengungslos. „Differenzierungsthemen wie Inspiration, Produktberatung und Service finden kaum statt. Die fehlende Unterstützung für kleine Tablets schließt eine wachsende Nutzergruppe vom frustfreien Mobile Shopping aus. Dabei wird mobiles Shop-Design in Zukunft zur Kernkompetenz. Online-Händler sollten sich jetzt darauf einstellen“, erklärt Belz weiter.
Design und Ergonomie von mobilen Online-Shops häufig verbesserungswürdig
Die Benchmark-Studie analysiert darüber hinaus Designansätze und identifiziert Konventionen und Best Practices aber auch typische Fallstricke mobiler Online-Shops. Während sich bei der Präsentation der Produkte zwar weitgehend eine uniforme Reihenfolge der typischen Seitenelemente beobachten lässt, werden einzelne Aspekte noch nicht von allen Anbietern gleich gut umgesetzt. Insbesondere die Variantenauswahl (z. B. Farbe, Größe, Speicherausbau) ist nicht immer effizient nutzbar. Auch bei den Filterfunktionen gibt es noch Nachholbedarf: Es gibt keine klaren Konventionen, viele Ansätze sind umständlich und unübersichtlich. „Insbesondere für mobile Online-Shops ist eine gute Filterfunktion unerläs slich. Diese ist elementarer Bestandteil einer guten Usability, die bei der Mobiloptimierung von Online-Shops immer im Mittelpunkt stehen sollte“, so Dr. Kai Hudetz, Geschäftsführer des IFH Köln.