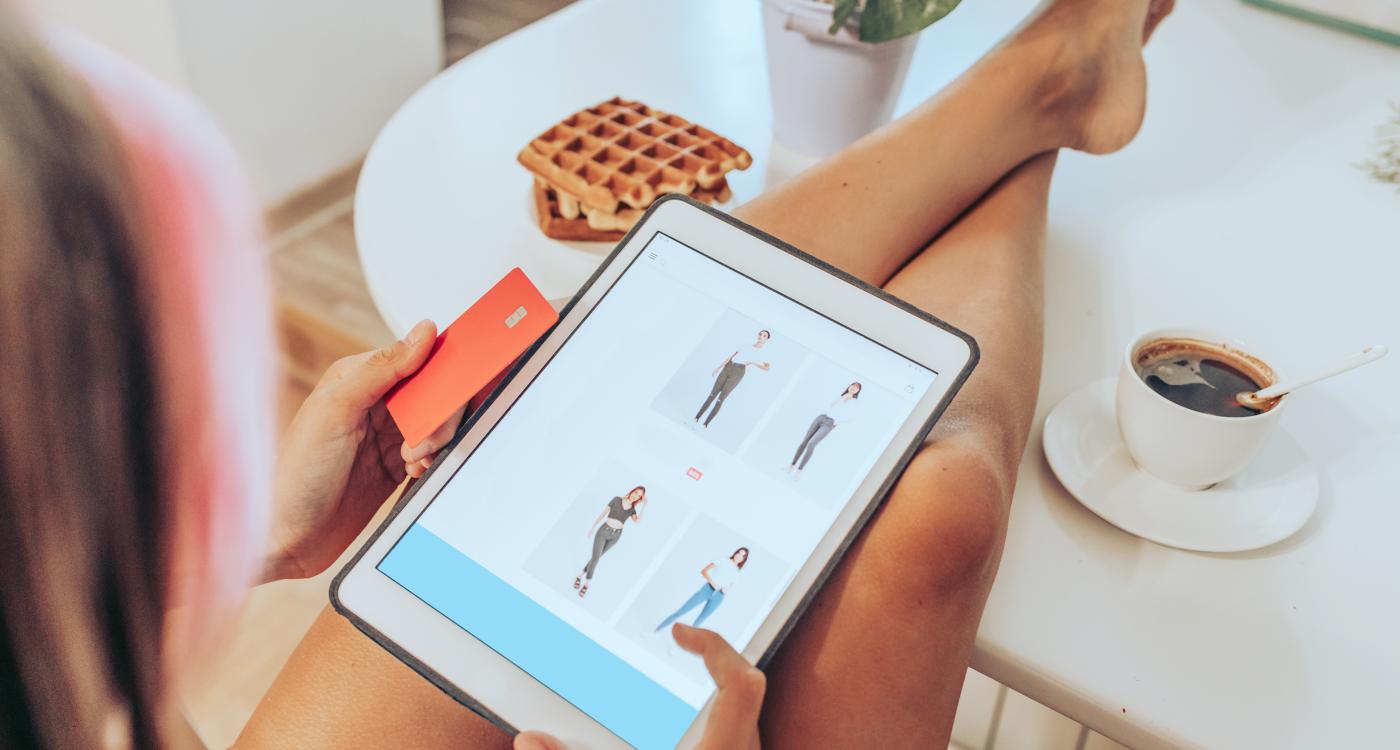
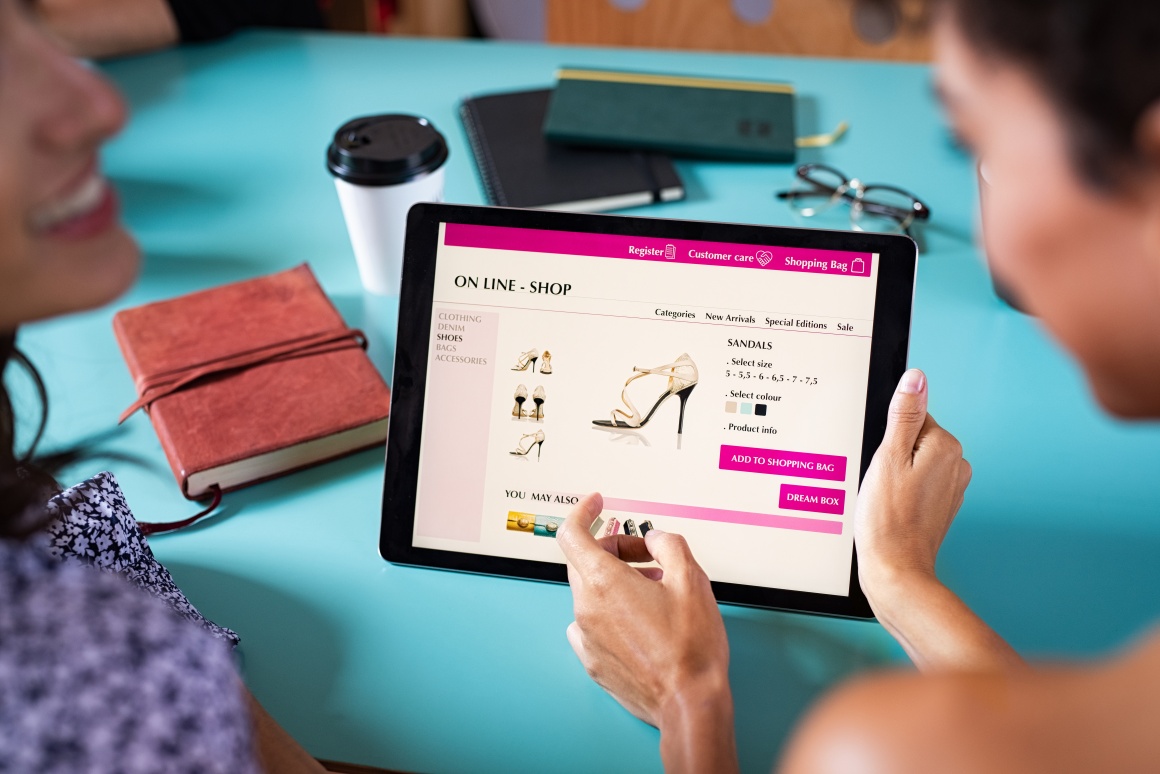
Bereits ab Juni kommenden Jahres müssen Onlinehändlerinnen und Onlinehändler sicherstellen, dass ihre Web-Shops barrierefrei gestaltet sind. Doch die wenigsten sind darauf vorbereitet. Barrierefreiheit ist dabei nicht nur lästige gesetzliche Pflicht, sondern vor allem eine Chance, die Conversion-Rate zu steigern und ein besseres Nutzererlebnis für alle Kundinnen und Kunden zu schaffen.
Mit dem Inkrafttreten des Barrierefreiheitsstärkungsgesetzes, kurz BFSG, Mitte 2025, steht die gesamte E-Commerce-Branche vor einer weitreichenden Umstellung. Von allen Onlineshops wird dann erwartet, dass sie die Prinzipien der Barrierefreiheit erfüllen – dazu gehören unter anderem lesbare Texte, bequem navigierbare Oberflächen und barrierefreie Interaktionen. Diese Anforderungen basieren auf den Web Content Accessibility Guidelines (WCAG), die seit rund einem Vierteljahrhundert sicherstellen, dass Webinhalte für alle Menschen zugänglich sind, unabhängig von deren Fähigkeiten.

Dabei sollten Website-Betreiber, darunter auch Onlinehändler, Barrierefreiheit nicht nur als Pflicht ansehen, sondern auch als Chance, das eigene Geschäft voranzubringen. Zahlreiche Untersuchungen zeigen, dass barrierefreie Websites benutzerfreundlicher und damit auch erfolgreicher sind. „Ein barrierefreier Onlineshop ist nicht nur für Menschen mit Behinderungen von Vorteil. Einfache und klare Benutzeroberflächen führen generell zu einer besseren User Experience und höheren Konversionsraten“, sagt Guillaume Vaslin. Er ist Gründer und einer von zwei Geschäftsführern der Designagentur ENNOstudio in Berlin. Laut einer jüngst veröffentlichten Untersuchung im Auftrag der Aktion Mensch ist nur jede fünfte Website großer deutscher Onlinehändler heute barrierefrei und damit etwa auch für Menschen mit Sehbehinderungen vollends nutzbar.

Barrierefreiheit betrifft nicht nur die technische Umsetzung durch Entwicklerinnen und Entwickler, sondern erfordert die enge Zusammenarbeit zwischen Produktdesignerinnen und Produktdesignern, Entwicklerinnen und Entwicklern sowie den Verantwortlichen für das Nutzererlebnis. Es geht bei der Umsetzung um einen Team Effort, der alle Stakeholder benötigt. Diese Bereiche müssen Hand in Hand arbeiten, um eine barrierefreie und zugleich ansprechende Benutzeroberfläche zu schaffen. Hier sind zehn konkrete Tipps, wie Sie als Onlinehändlerin oder Onlinehändler die neuen gesetzlichen Anforderungen erfüllen und gleichzeitig Ihre Umsatzchancen im E-Commerce steigern können:
1. Hoher Kontrast für bessere Lesbarkeit
Ein deutlicher Kontrast zwischen Text und Hintergrund erleichtert es Nutzerinnen und Nutzern, Informationen zu erfassen. Stelle sicher, dass der Farbkontrast den WCAG-Standards entspricht. Tools wie der „WCAG Color Contrast Checker“ helfen dir dabei. „Ein hoher Kontrast ist besonders wichtig für Menschen mit Sehschwächen, aber auch für alle anderen, die Inhalte auf kleinen Bildschirmen oder bei schwierigen Lichtverhältnissen lesen“, erklärt Guillaume Vaslin.
2. Alternative Texte für Bilder und Grafiken
Vergiss nicht, für alle visuellen Elemente Alternativtexte (ALT-Texte) einzufügen. Diese sind entscheidend für Nutzerinnen und Nutzer mit Sehschwäche, die auf Screenreader angewiesen sind, um die Inhalte zu verstehen.
3. Navigierbarkeit per Tastatur sicherstellen
Nicht alle Nutzerinnen und Nutzer verwenden eine Maus. Eine Website sollte vollständig mit der Tastatur bedienbar sein. Dies umfasst die Möglichkeit, zwischen interaktiven Elementen wie Links und Schaltflächen per Tabulator zu navigieren.
4. Screenreader-Unterstützung einplanen
Teste deine Website mit gängigen Screenreadern wie NVDA oder VoiceOver. So stellst du sicher, dass deine Inhalte korrekt interpretiert und wiedergegeben werden.
5. Formulare barrierefrei gestalten
Formulare sind oft eine Stolperfalle. Gestalten sie klar und einfach. Nutze deutliche Beschriftungen und biete Fehlerhinweise an, die leicht verständlich und direkt mit dem Problem verknüpft sind. „Ein klar strukturiertes und leicht verständliches Formular reduziert die Abbruchrate und erhöht die Conversion-Rate signifikant“, empfiehlt Vaslin.
6. CAPTCHAs vermeiden oder zugänglich machen
CAPTCHAs, die nur auf visuellem Input basieren, stellen oft ein unüberwindbares Hindernis dar. Bieten Sie daher alternative Lösungen wie hörbare CAPTCHAs an.
7. Videos und Audios mit Untertiteln versehen
Alle multimedialen Inhalte wie Videos und Podcasts sollten mit Untertiteln oder Transkripten ausgestattet sein. Dies hilft nicht nur den gehörlosen Nutzerinnen und Nutzern, sondern verbessert auch die Zugänglichkeit für alle.
8. Anpassbare Schriftgrößen und Farbschemata anbieten
Ermögliche es deiner Kundschaft, die Schriftgröße und das Farbschema der Website individuell anzupassen. Solche Anpassungen verbessern die User Experience deutlich.
9. Regelmäßige Tests mit Nutzergruppen
Barrierefreiheit ist keine einmalige Aufgabe. Teste regelmäßig mit verschiedenen Nutzergruppen, darunter Menschen mit Behinderungen, um sicherzustellen, dass alle Barrieren beseitigt sind. „Nur durch regelmäßige Tests kann sichergestellt werden, dass der Webshop auch in der Praxis für alle Nutzer zugänglich ist“, sagt Guillaume Vaslin.
10. Schulungen und Awareness im Team
Barrierefreiheit erfordert die Zusammenarbeit von Designern und Designerinnen, Entwicklern und Entwicklerinnen sowie Produktmanagern und Produktmanagerinnen. Regelmäßige Schulungen fürs Team ebnen den Weg und helfen den Beteiligten, die Standards in den Alltag zu integrieren.
Fazit: Barrierefreiheit – Mehr als nur Pflicht
Barrierefreiheit im E-Commerce ist eine rechtliche Verpflichtung mit Vorteilen für die Nutzerinnen und Nutzer, die Unternehmen und die Integration. Wer frühzeitig handelt, profitiert langfristig. Wir können davon ausgehen, dass das Ranking von Websites auch durch Barrierefreiheit beeinflusst werden wird und dass Suchmaschinen wie Google dies in Zukunft stärker gewichten könnten.