Webseiten müssen mobil mindestens genauso gut und schnell funktionieren wie zu Hause am PC. Sonst springen Konsumenten schon zu Beginn der Customer Journey ab. Das bedeutet also für Betreiber: prüfen und optimieren.
Der Bundesverband für Digitale Wirtschaft (BVDW) hat einen Leitfaden entwickelt, der bei der Optimierung von Webseiten helfen soll. Wir haben ihn uns angesehen, die wichtigsten Infos für Sie zusammengefasst und mit eigenen Erfahrungen ergänzt.
Die mobile Nutzung steigt, neue Herausforderungen tauchen auf
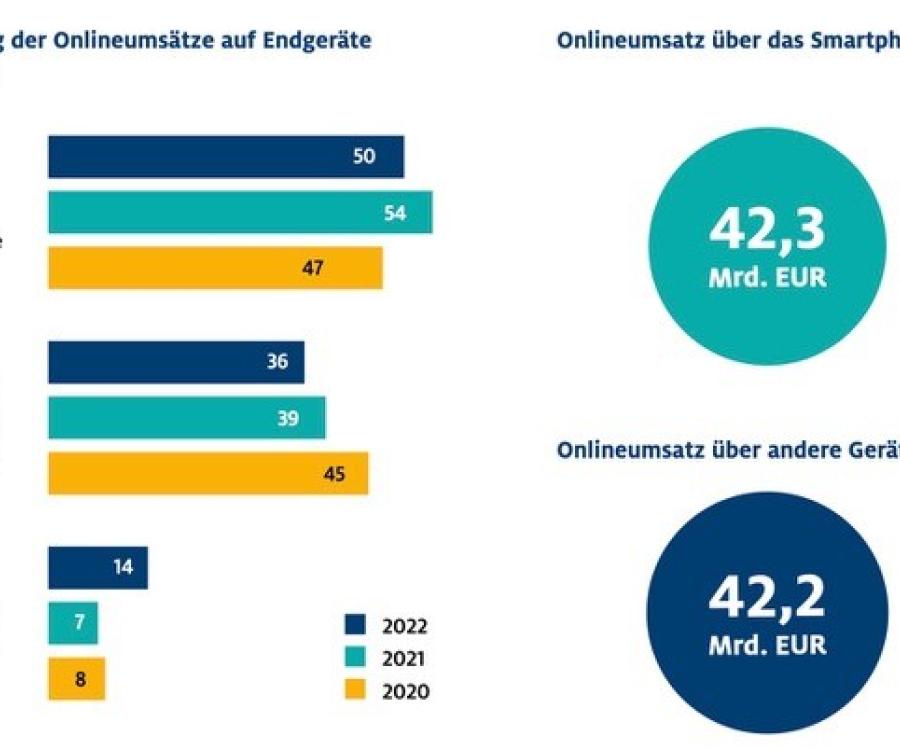
Das Smartphone wird intensiver genutzt als je zuvor. Sei es als Informationszugang, zur Recherche oder für den direkten Einkauf. Laut BVDW erfolgen 54 Prozent der Seitenaufrufe in Deutschland bereits auf mobilen Endgeräten – Tendenz stark steigend.„Mobile Surfing und Shopping beeinflussen den Gesamtumsatz von Multi-Channel-Händlern: Der vom Mobile Web beeinflusste Umsatz lag im Jahr 2017 bei durchschnittlich 19 Prozent – in der Modebranche sogar bei 24 Prozent.“ Quelle: Qubit.
Die Herausforderung dabei: Der mobile Kunde ist gnadenlos, wenn es um seine wertvolle Zeit und sein noch wertvolleres Datenvolumen geht. Schnell herrscht große Frustration, wenn der Einkauf nicht so funktioniert, wie er soll: Kaufabbrüche bei schlecht ladenden Webseiten sind dann vorprogrammiert. Vielen Betreibern sind allerdings die Probleme, aber auch die Möglichkeiten, die sie haben, gar nicht bewusst. Laut BDVW besteht daher ein großer Handlungsbedarf in den Feldern:
- Performance und Ladezeit
- Google (schlechtes Ranking durch Performance- oder Responsive-Probleme)
- Frust beim Check-Out
- 3-Sekunden-Regel
Es muss ja schnell gehen – Störfaktoren der 3-Sekunden-Regel
Eine wichtige Frage für Händler ist: Wem müssen wir gefallen? Die klare Antwort lautet zunächst: dem Kunden! Natürlich. Aber nicht nur dem! Suchmaschinen wie Google dürfen nicht unterschätzt werden. Sie sind Hilfe und Feind zu gleich. Sie können Webseiten ins Nirwana verbannen, aber auch bis an die Spitze pushen. Hier gilt es, Googles Regeln zu befolgen. Die Ansprüche an Webseiten von User und Google sind ähnlich: Sie wollen schnell ladende Inhalte und vereinfachte Prozesse für die Userfreundlichkeit. Schnell und einfach lautet also die Devise.
Nur responsive zu sein reicht heute einfach nicht mehr aus. Auch wenn sich die mobilen Websites schon dem App-Standard annähern, ist das noch nicht genug. Darüber hinaus muss die Reichweite beibehalten, sowie die Nutzerfreundlichkeit und Funktionalitäten verstärkt werden.
Tools: Die Analysehelfer für einen userfreundlichen Onlineauftritt
Wenn Händler wissen, dass ihre Performance nicht ideal, beziehungsweise ihre Seite zu langsam ist, müssen sie zunächst feststellen, woran das überhaupt liegt.
Dabei helfen spezielle Analysetools.
Die vom BVDW vorgestellten Tools unterscheiden sich in der Intensität der Analyse:
Yslow von Yahoo analysiert und bewertet die Webseite in den Kategorien Content, Javascript oder Server-Einstellungen. Es bietet außerdem konkrete Ratschläge und Tools zur Verbesserung an.
PageSpeed Insights von Google nutzt die Daten aus dem Chrome-User-Experience-Bericht, um noch bessere Empfehlungen geben zu können. Neben Optimierungsvorschlägen werden auch Statistiken angeboten – jedoch keine Tools, außer der Möglichkeit, seine Bilder direkt zu komprimieren.
Test My Site von Google ermittelt durch Eintragen der URL die Performance einer Webseite. Auch dieses Tool analysiert die Geschwindigkeit der eingetragenen Seite, bietet Handlungsvorschläge und eine detaillierte Aufstellung.
Webpagetest.org bietet dem Nutzer viele Spezifizierungsmöglichkeiten wodurch es eine sehr genaue Analyse bietet. Explizite Handlungsempfehlungen zur Optimierung werden allerdings nicht zur Verfügung gestellt.
Lighthouse (Open Source) ist ein Analysetool von Google extra für AMP, es liefert neben der Analyse auch eine Hand voll Handlungsempfehlungen zur Optimierung der Performance.
Wie es nach der Analyse weitergeht, erfahren Sie im nächsten Teil der Reihe „Mobile Webseiten optimieren“.